はじめに
ちょっとアプリデザインをする機会があったのと、打合せなどしている中で、「AndroidやiOSデザインで注意すべきことってありますか?」とよく聞かれますので、デザインに必要な物をまとめてみました。
デザインガイドライン
まずはデザインガイドラインは一通り目を通しておいた方がいいでしょう。
あと、iPhoneアプリとAndroidアプリのデザインの違いについては、こちらが参考になると思います。
モックアップが欲しい!
アプリ開発するときは、動作確認できる端末が欲しくなりますよね。
端末にあたるのが、デザインではモックアップになると思います。
(いや、端末のサイズだけわかれば十分だ!という人はとくにいらないかもしれませんが、
エンジニアって実際にどう動くか見てみたいものですよね?)
そのモックアップを探してみました。
有償/無償あわせてまぁまぁありますが、下記は登録なしでダウンロードすることができます。
|
1 2 |
200+ Smartphone Mockup PSD Templates <a href="http://www.cssauthor.com/smartphone-mockup-psd/" target="_blank">http://www.cssauthor.com/smartphone-mockup-psd/</a> |

こっちはAndroidとiOSがあるのに加えて、部品も一緒にダウンロードできますね。こっちの方がいいかもですね。
|
1 2 |
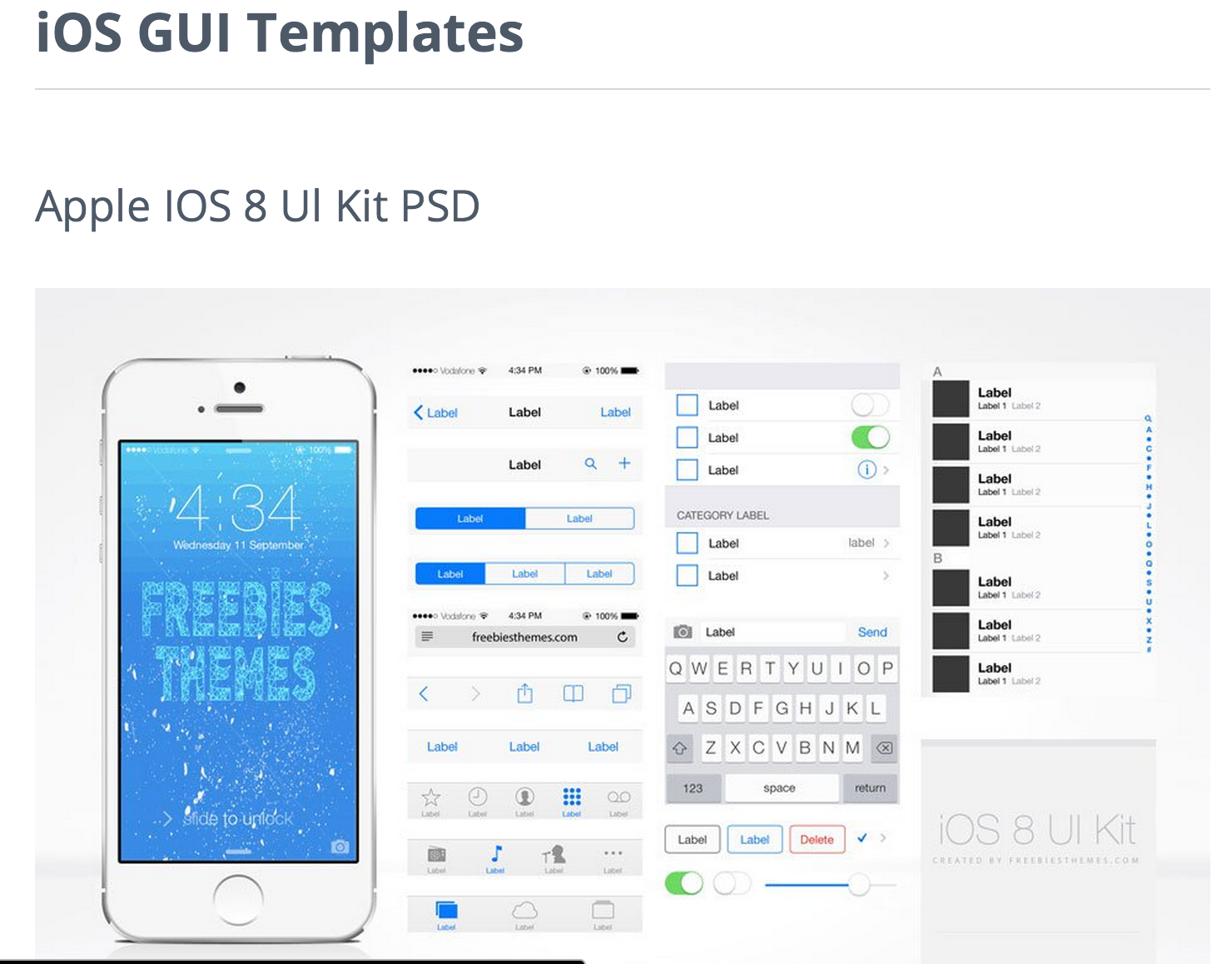
55+ GUI Templates For Android And IOS <a href="http://www.cssauthor.com/gui-templates-for-android-and-ios/" target="_blank">http://www.cssauthor.com/gui-templates-for-android-and-ios/</a> |

部品が欲しい!
Androidらしいデザインにするには、自作するのもいいんでしょうけど、デザイナーではない自分が作るには時間がかかり過ぎる!
ので、あるやつを使わせて頂こう!ということで、公式から部品をダウンロードすることができます。
(モックアップのダウンロードの時に部品もセットでダウンロードしている人は不要かもですが)
|
1 2 |
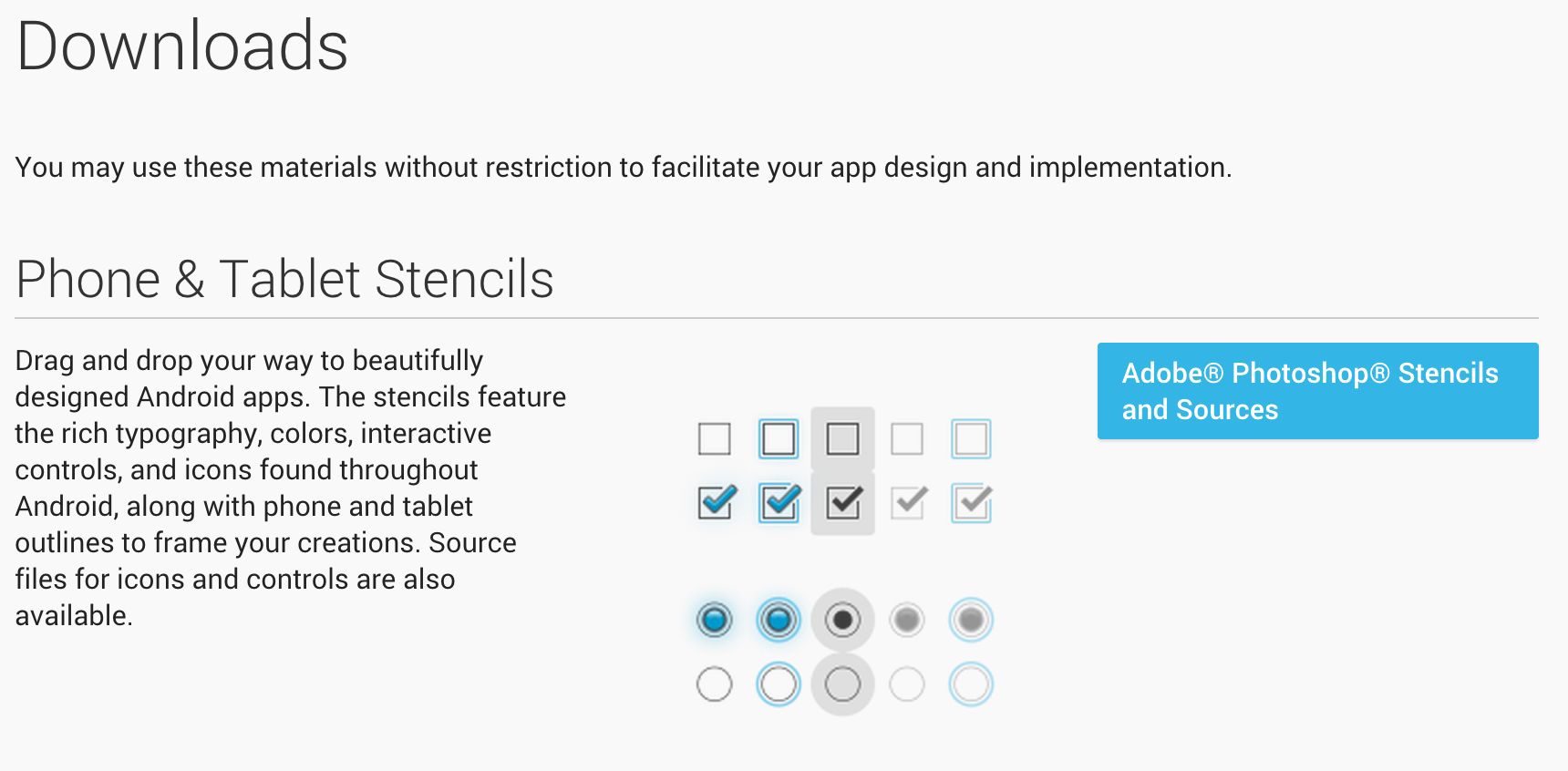
Downloads -> Phone & Tablet Stencils <a href="https://developer.android.com/design/downloads/index.html" target="_blank">https://developer.android.com/design/downloads/index.html</a> |

フォントが欲しい!
初めてAndroidのRobotoフォントを扱おうとすると、

フォントが無い!って怒られます(´・ω・`)
ですので、Androidフォントを入れます。
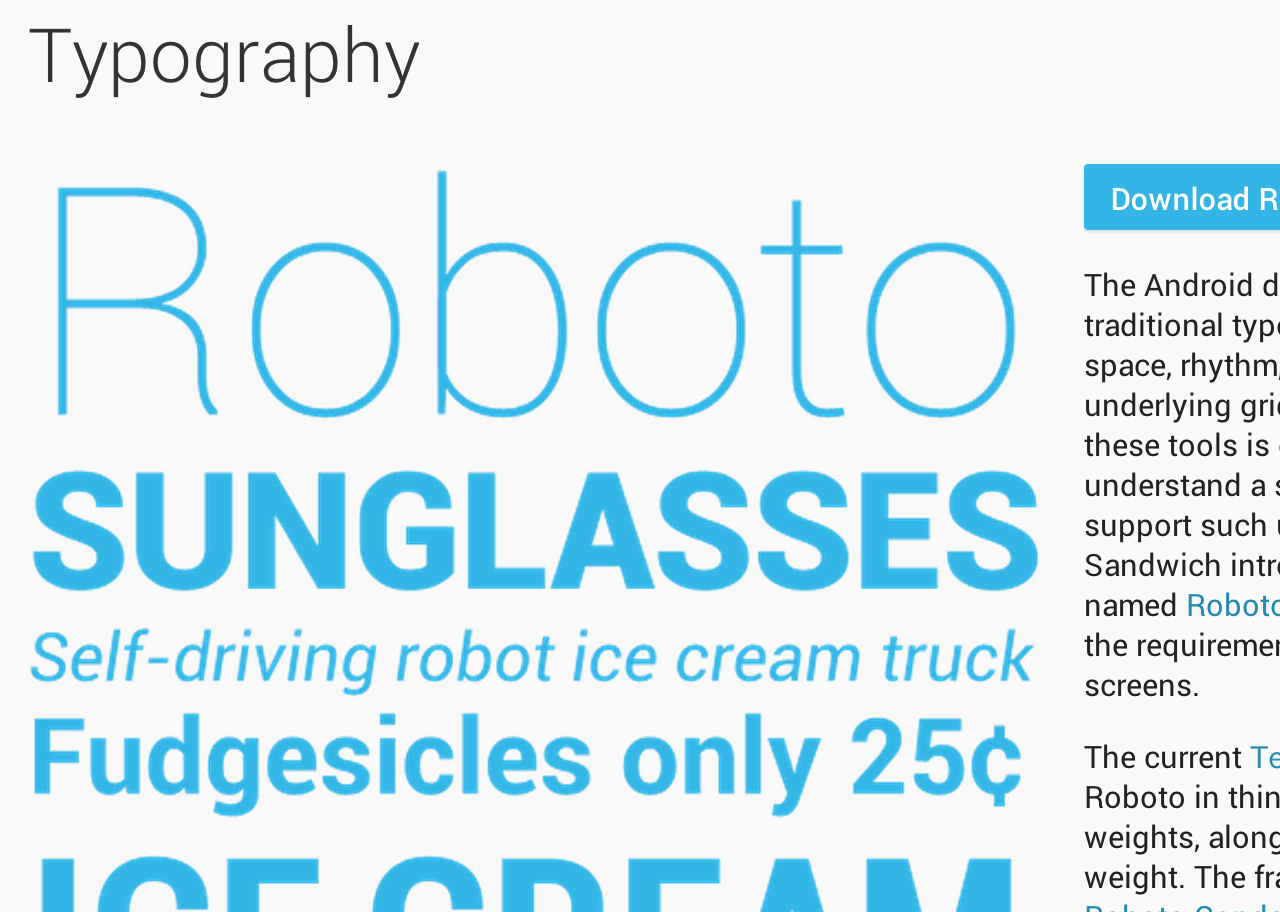
ダウンロードは、下記からダウンロードできます。
|
1 2 |
Typography | Android Developers <a href="http://developer.android.com/design/style/typography.html" target="_blank">http://developer.android.com/design/style/typography.html</a> |

ダウンロードできたら、インストールしないと使えませんので、インストールしましょう!これで怒られなくなります。
|
1 2 |
フォントのインストール方法 <a href="http://helpx.adobe.com/jp/x-productkb/global/233292.html" target="_blank">http://helpx.adobe.com/jp/x-productkb/global/233292.html</a> |
コマンドでコピーするなら、下記のような感じでしょうか。(cpのところはmvでもいいかもです)
|
1 2 3 |
% cd ~/Downloads/Roboto_v1.2 % find ./ -name '*.ttf' | xargs -J % cp % /tmp/myfont |
そういえば、フォントってどれを使えばいいの?
日本語フォントはどれを採用すべきかについては、下記が参考になると思います。
Androidの日本語フォントは、Android4.0から「モトヤフォント」が採用されていますので、必要ならダウンロード。ダウンロード方法は下記に書かれていますが、platform_frameworks_baseリポジトリから「MTLc3m.ttf」(モトヤLシーダ3等幅)と
「MTLmr3m.ttf」(モトヤLマルベリ3等幅)を探し、View Rawのリンクからダウンロードできます。
フォントに関する参考リンク
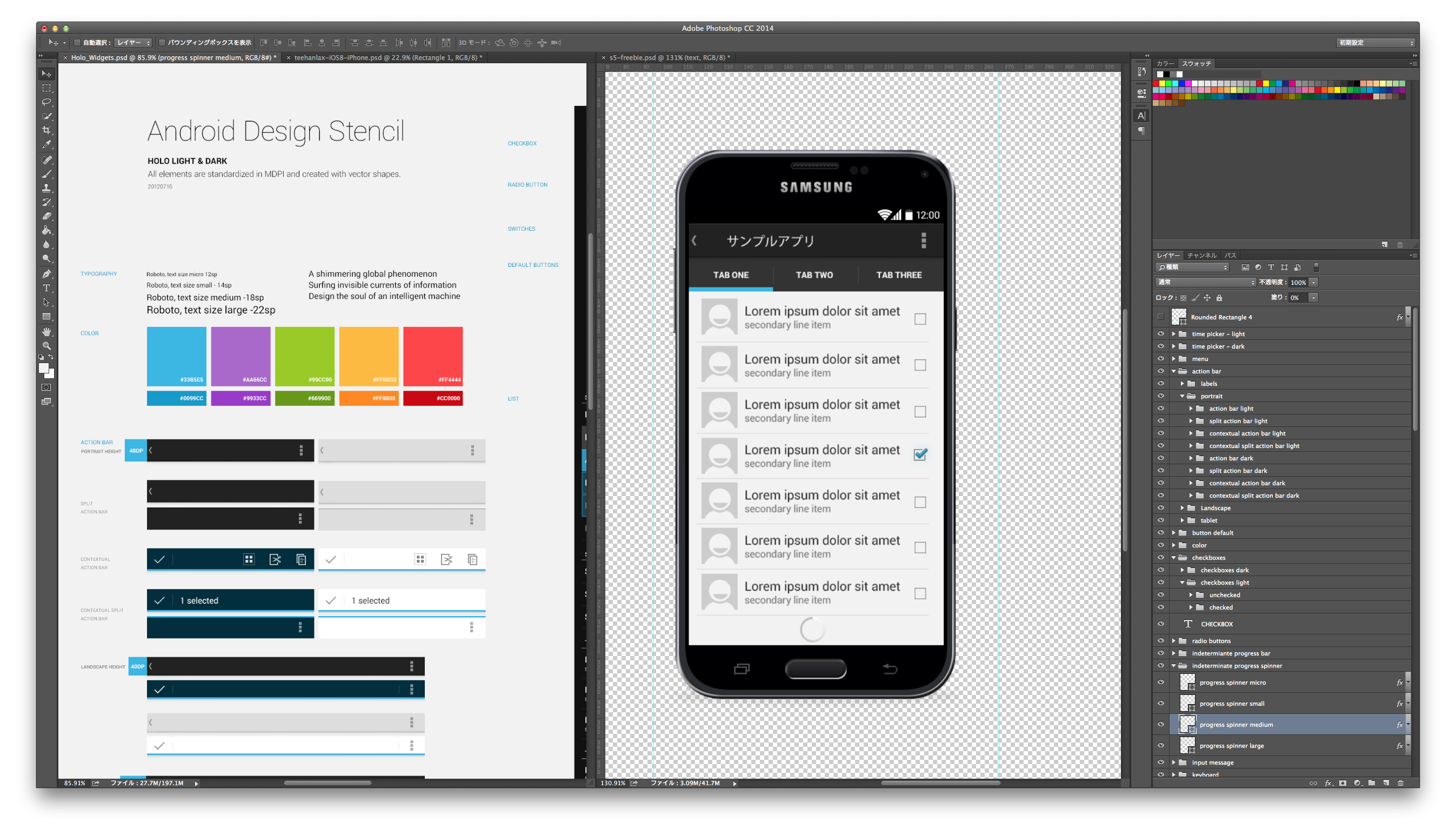
これらをつなげると
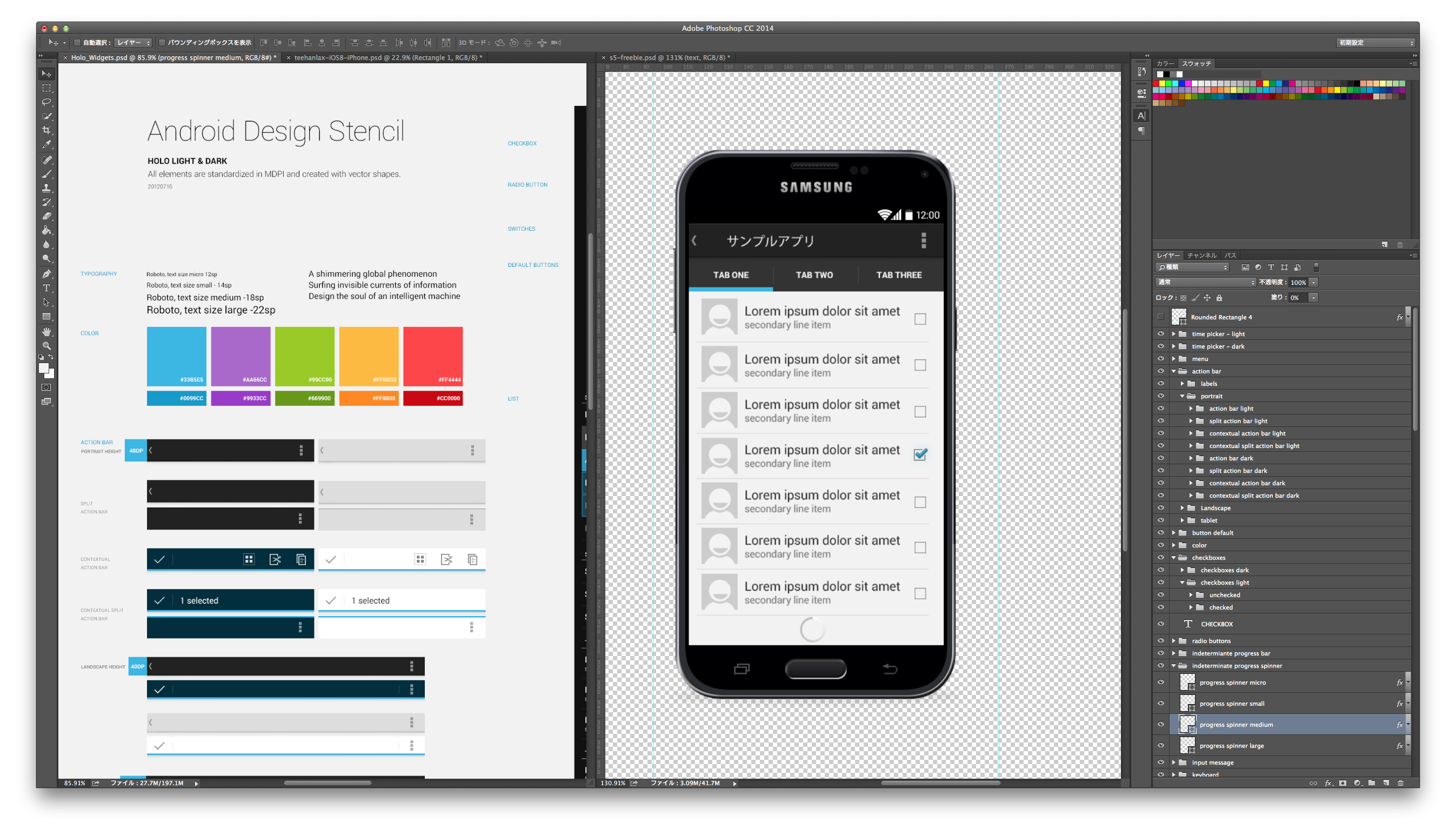
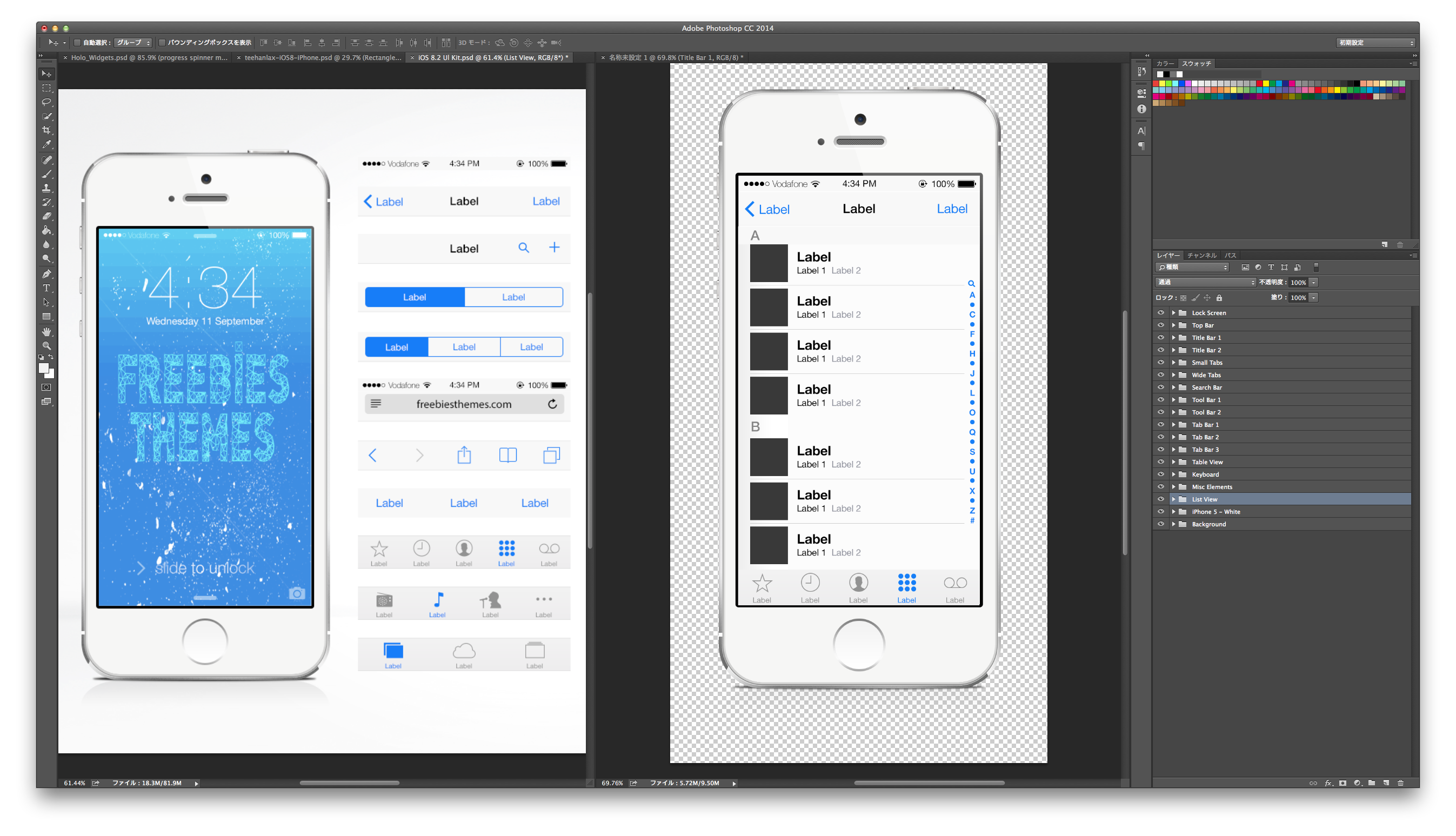
モックアップに好きな部品をポコポコはめていくと、
Android

iOS

右側のようにタブとリストがあるような画像が簡単に作れちゃいます!
最後に
いかがでしたでしょうか。
ほとんど部品としてあるので、アプリをどう見せたたいか・どう使って欲しいかに集中してデザインできますね。
ここまで揃ってると、エンジニアの僕でもデザインができそうな気になってきました。