Webサイトにアクセスした時、こんな経験をしたことはないでしょうか?
- ページがなかなか表示されない
- ページの処理が重くて、なかなか操作できない
- ブラウザが固まってアプリが落ちる
こういった状況のサイトは、ユーザーを不快にしている証拠です。
良い印象を与えるにはデザインや写真だけでは不足しており、速度も重要な評価指針になります。
あなたはWebサイトを作るときに、どのようなことを意識していますか?
もしあなたがデザイナや主にコーダー/マークアップエンジニアと呼ばれる職種に就いている人ではれば、見た目や更新性の評価を気にしていませんでしょうか。
例えば、さまざまなWebブラウザでも同一の表示になるとか、リリース後の更新業務によって表示崩れが起きないように、などです。
それらも大事な指針ではありますが、それらはユーザーを満足させるための効果とは違います。
ユーザーに良い体験を与えるには、表示速度が重要になります。
パフォーマンスの重要性
まず最初に気にするところは開いたWebページが表示されるまでの待ち時間のことです。
最近は「4G回線もでてきて重いデータでも大丈夫、表示速度を気にするなんて無駄」と思われるかもしれませんが、それは間違いです。
そのWebサイトが対象としているユーザー層は、速度の遅い環境でアクセスする人や処理速度が遅い端末でしたらどうでしょう?
そのユーザーが満足できるコンテンツが提供できなかったら、これは機会損失になってしまいます。
また、表示速度が早ければ、Googleの検索の上位に上がりやすくなるので、SEO改善の効果にもつながります。
極端ですが、表示が早ければユーザーは不満に思いません。
表示が早くて困ることはないので、何から改善を始めればよいのかわからないという人はパフォーマンスから調査するのも一つの手です。
パフォーマンスの調べ方
いくつか方法はありますが、今回はてっとり速く調べれるものとしてWebサービスを紹介します。
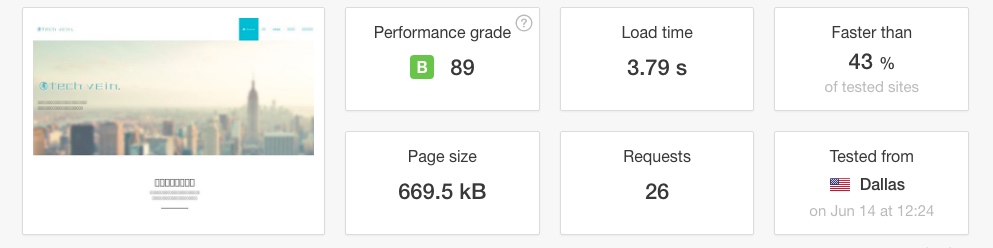
このサイトはパフォーマンスを調べるのに重要な指針となる下記の事がわかります
- パフォーマンスのグレード
- 読込速度
- ダウンロード量
- リクエスト数
弊社のTOPページを計測するとこのようになります。
 

他にもリソース(CSS,JS,画像など)毎の読込時間やタイミングなども見ることができるので、どのファイルがボトルネックになっているかを早期の段階で見積もれます。
Chromeを使えば、同様の事ができますが、他にも下記の事が可能です。
- JSの実行時間
- レイアウトの計算時間
- レンダリング結果の描画時間
ボトルネックになっているファイルが分かったら、こちらに注目すると原因の特定までスムーズに行けます。
パフォーマンス改善をする前に忘れちゃいけない大事な事
それはコストです。
パフォーマンスを改善すれば、表示速度は確かに早くなります。
しかし、その対応をするには修正の時間はかならず発生します。
僅かな速度改善しかできないのであれば優秀な制作者の時間をそこに使わずに別の新規開発に時間を使ったほうが全員が幸せになります。
ボトルネックがわかった時点でどのくらいの速度改善が効果的か制作者は判断できるので、必ず認識合わせをする機会を設けてください。
もし、「全部やる」みたいな指示であれば制作者は混乱するだけで良い結果はもたらさないでしょう。
表示速度を早くする方法
何が原因で表示が遅いかがわかれば、あとは具体的に何をすればというところですね。
パフォーマンス改善にはベストプラクティスといったリスクが少なめで行えるものがいくつかありますので紹介します。
- HTTPリクエスト数を減らす
- CDNを使う
- Expiresヘッダを設定する
- コンポーネントをgzipする
- スタイルシートは先頭におく
- スクリプトは最後におく
- JSとCSSは外部ファイルにする
- js・CSSを縮小する
- リダイレクトをさける
- 画像を圧縮する
このあたりはサイト公開時に行っている場合も多いですがもしやっていなければこの辺から初めて見るだけでも、目に見えるパフォーマンス改善は可能です。
難易度が上がるとJSのパフォーマンス改善が中心になってきますが、これは個々で問題が変わってくるので、「コレ!」といった対応はありませんので、一つ一つにらめっこをする必要があります。
最後に
パフォーマンス改善は重要です。
やっただけで満足せず、何秒から何秒に変わって、アクセス解析上どのくらい結果が出せたかがわかると費用対効果が確認できて、今後もパフォーマンス改善を続ける習慣が身につきます。
受託中心の制作会社ですとパフォーマンスを疎かにしがちですが、弊社ではサイト・アプリのクオリティとして重要に考えています。
もし、サイトの改善を考えているようでしたら一度お気軽にご相談ください。
